
Data Renderers Tab
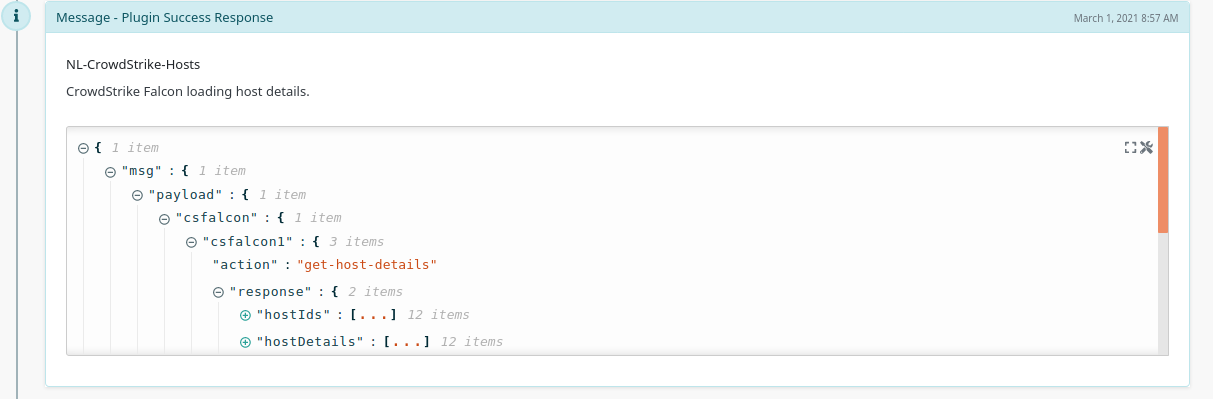
The Data Renderers tab within the Categories, Analyzers, Templates, Incident & Timeline Configuration Screen allows for the management of Data Renderer configurations if the current user has Incidents permissions assigned. A Data Renderer defines a transformation of a JSON message into a user-friendly format. Data Renderers are used in the Incident Timeline screen or in the Incidents screen. For example, the following screen grab shows the the CrowdStrike get-host-details response in an Incident Timeline without a matching Data Renderer.

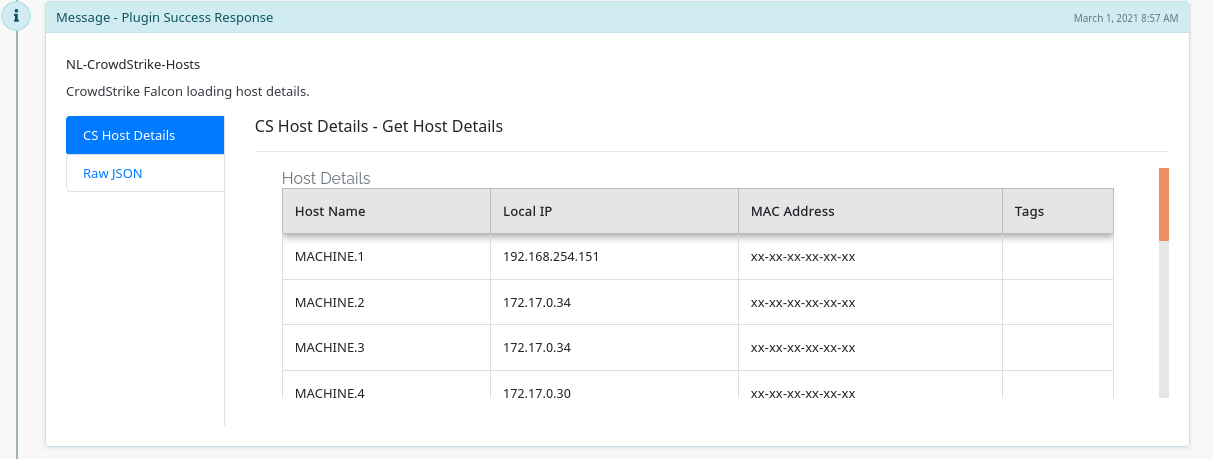
However, after defining a Data Renderer, the timeline now displays the CrowdStrike get-host-details information in a user-friendly format.

Watch the following training video to quickly understand more about a Data Renderers and how to create them.
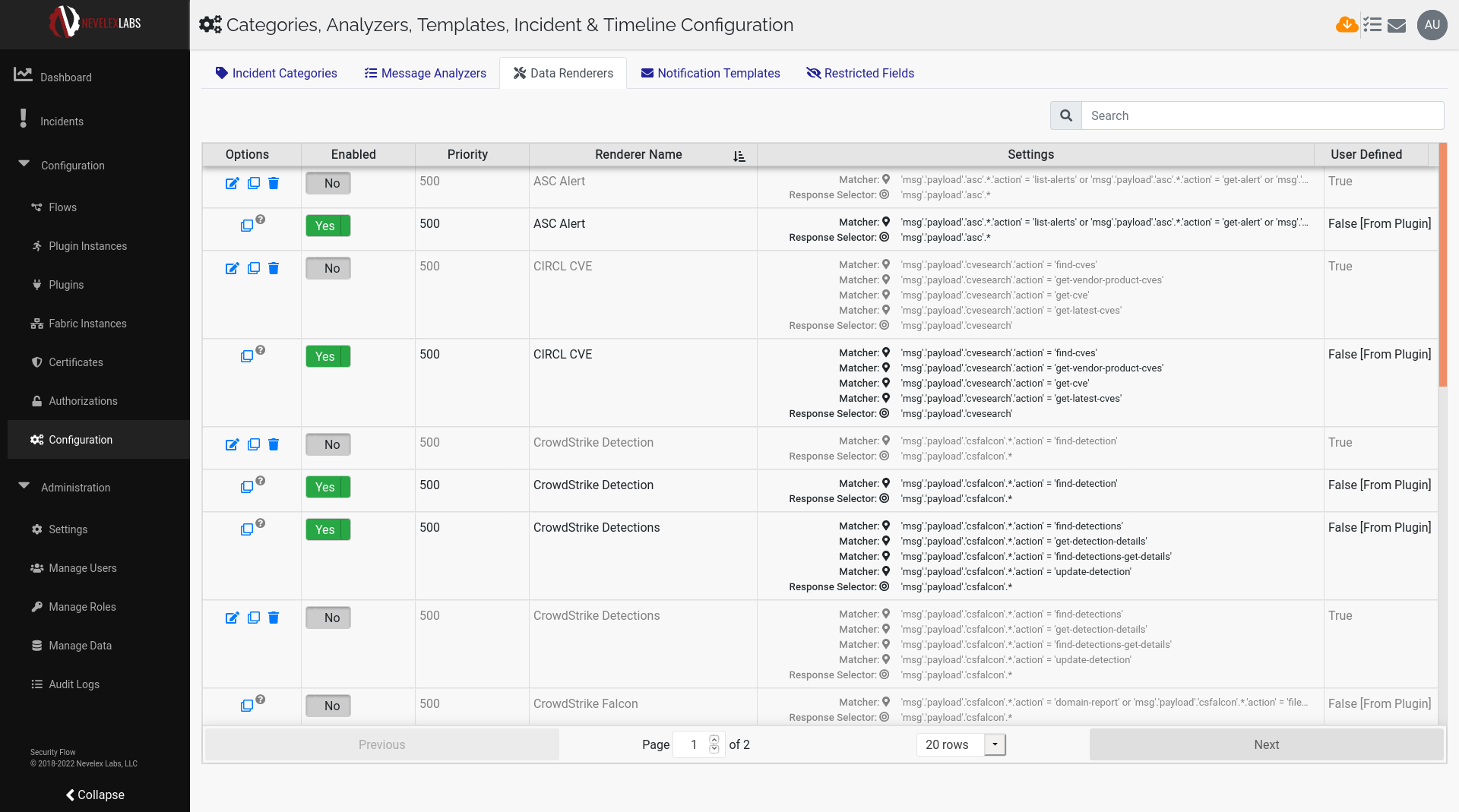
The Data Renderers tab shows the list of renderers in a table listing format as shown below.

| Column | Details |
|---|---|
| Options | Operations allowed on the Data Renderer. Renderers which are obtained from a Plugin are not editable because they are overwritten when a new version of the Plugin is installed. However, the Plugin supplied renderers may be cloned and edited. |
| Enabled | The enabled state of the Data Renderer. Only enabled renderers are ever used. |
| Priority | Sorting number used to determine the display order of tabs within the Incident Timeline. Higher numbers are displayed above lower priority renderers. The allowed values are between 1 and 1000 inclusive. |
| Renderer Name | A user-friendly name for the Data Renderer. The name is used as the tab label within the user interface (UI). |
| Settings | A summary of the Data Renderer configuration. The Matcher is a JSONata expression which should evaluate to a boolean value indicating that the renderer's transformations should be applied to the Response Selector's JSON. The Response Selector is a JSONata expression which selects a portion of the input message for transformation into a user interface (UI). |
| User Defined | Indication of how the Data Renderer configuration was created. When True, indicates the Data Renderer is user created. When False, this indicates the Data Renderer was defined when a Plugin was installed. |
| Button | Description |
|---|---|
| Edit the Data Renderer. | |
| Clone the Data Renderer to create a new renderer based on the original. | |
| Delete the user defined Data Renderer. |
Edit or Create a Data Renderer
To Edit a Data Renderer click the edit icon (), edit the configuration, and click the Save button.
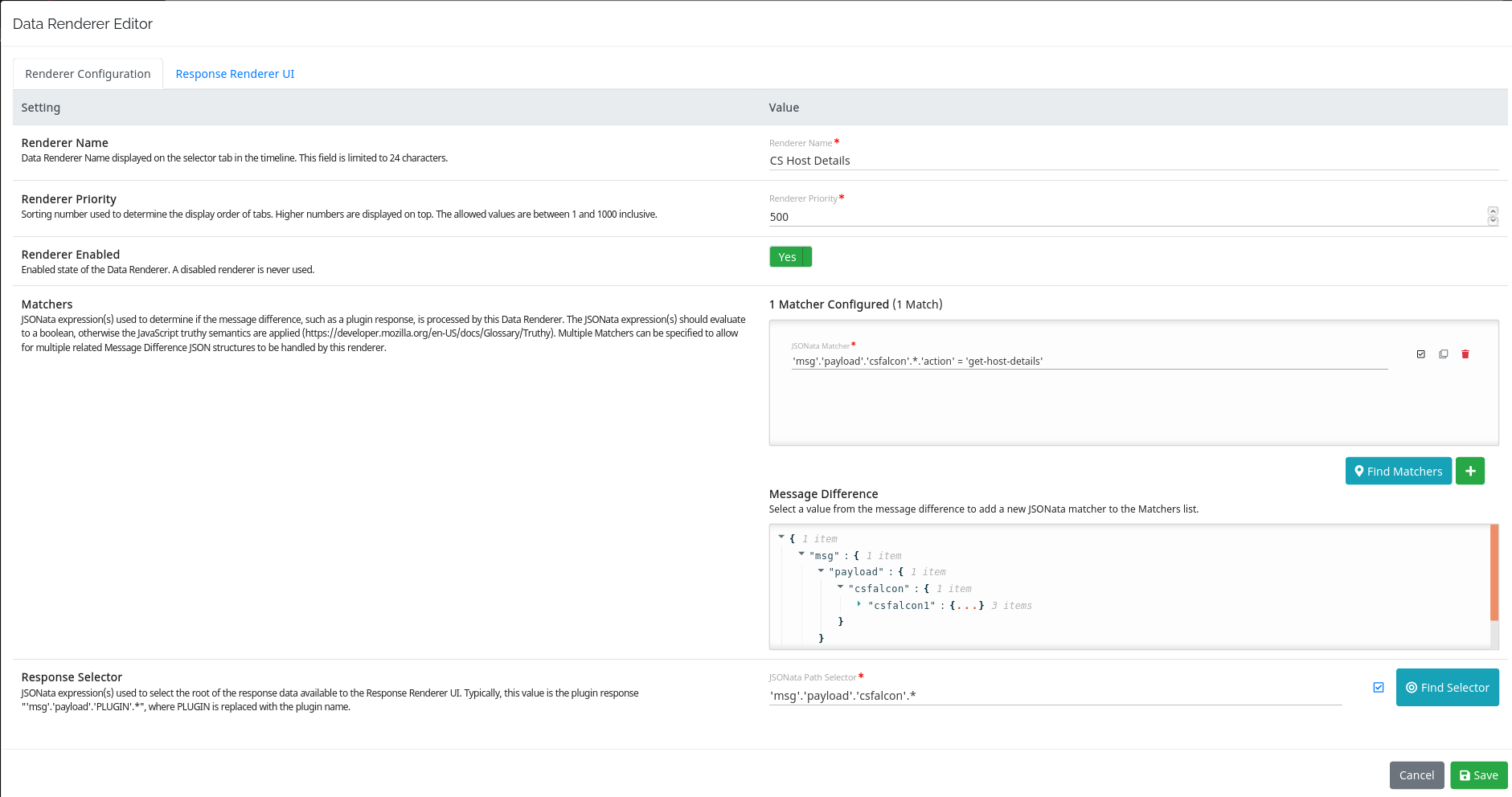
To create a new Data Renderer, use the create data renderer icon () in a JSON viewer in the Incident Timeline screen. The Data Renderer Editor modal consists of two tabs, the Renderer Configuration tab and the Response Renderer UI tab.
Renderer Configuration Tab

| Setting | Details |
|---|---|
| Renderer Name | A user-friendly name for the Data Renderer. The name is used as the tab label within the user interface (UI). |
| Renderer Priorty | Sorting number used to determine the display order of tabs within the Incident Timeline. Higher numbers are displayed above lower priority renderers. The allowed values are between 1 and 1000 inclusive. | Renderer Enabled | The enabled state of the Data Renderer. Only enabled renderers are ever used. |
| Matchers |
JSONata expression(s) used to determine if the message difference, such as a plugin response, is processed by this Data Renderer. The JSONata expression(s) should evaluate to a boolean, otherwise the JavaScript truthy semantics are applied (https://developer.mozilla.org/en-US/docs/Glossary/Truthy). Multiple Matchers can be specified to allow for multiple related Message Difference JSON structures to be handled by this renderer. The Find Matchers button uses a heuristic to locate all likely JSONata expression(s) from the Message Difference. The button add a new blank row to the list of Matchers. Within the list of Matcher rows, the icon indicates the row matches against the Message Difference. The icon indicates the row does not match against the Message Difference, but this may not be invalid since the intent may be to match against another type of message. |
| Response Selector |
JSONata expressions used to select the root of the response data available to the Response Renderer UI. Typically, this value is the plugin response 'msg'.'payload'.'PLUGIN' or 'msg'.'payload'.'PLUGIN'.*, where PLUGIN is replaced with the plugin name.
|
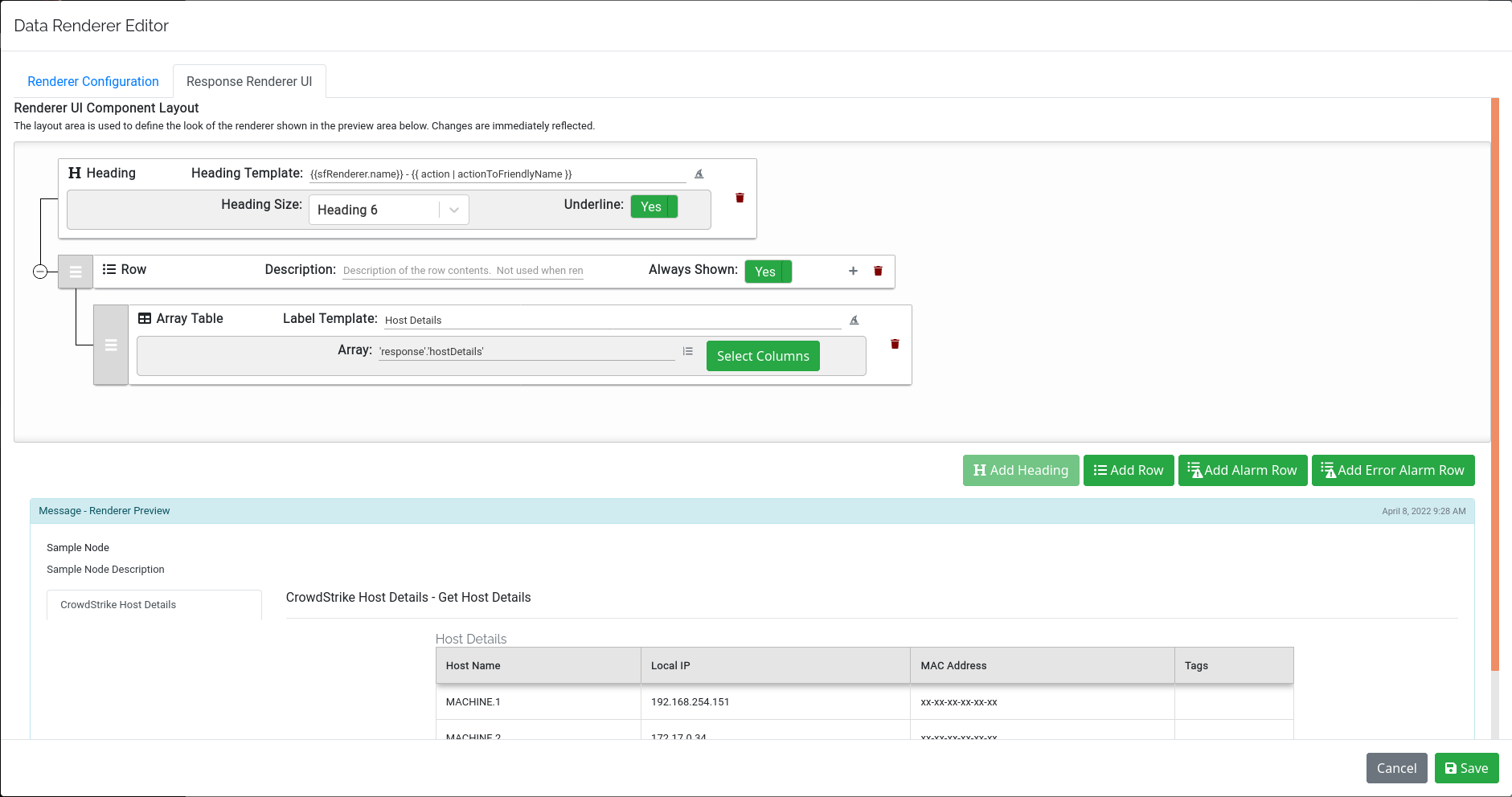
Response Renderer UI Tab
This tab is used to define the transformation of the selected JSON input data to rendering components. A component is a user interface (UI) element used to group other components or render JSON input data. The Renderer UI Component Layout displays the components in a tree hierarchy. The layout of components may be adjusted by dragging the icon into the new desired position. The following rules are enforced in the tree:
- One Heading row is allowed. The heading is required to be the first element.
- The rows are root level elements.
- Components may be reordered within rows or across rows by dragging them to the desired location.

| Button | Description | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| Heading | Adds a heading row as the first component of the Renderer UI Component Layout. | ||||||||
| Add Row | Adds a row component to the bottom of the Renderer UI Component Layout tree. | ||||||||
|
|
Adds a row component with a background color to the bottom of the Renderer UI Component Layout tree. | ||||||||
|
|
Adds a conditionally rendered sample row to the bottom of the Renderer UI Component Layout tree. The row is displayed when there is a plugin response error and displays the error information. | ||||||||
| Delete the component. If the component is a row, deletes all the child components too. | |||||||||
Opens a popup menu to add a component. Allows for the addition of a:
|
|||||||||
|
Opens a Mustache Template Wizard dialog for adding a value from the message to the associated input field.
|
|||||||||
| Opens a popup dialog for selecting a value from the selected response data as a JSONata expression. | |||||||||
| Opens a popup dialog for selecting an array of objects via the copy icon from the selected response data as a JSONata expression. | |||||||||
| Opens a popup dialog for selecting an object via the copy icon from the selected response data as a JSONata expression. |
Metro Office Park
2950 Metro Drive, Suite 104
Bloomington, MN 55425
Phone: +1 952-500-8921
©Nevelex Labs, LLC. 2018-2026, All Rights Reserved.
EULA