
Template Engine
The Mustache Format notation is used within Security Flows Template Engine format for generation of dynamic content at run time. A mustache is simply a set of double curly braces surrounding a variable, e.g. {{ variable }}. Within a Security Flow node, the {{ variable }} is located within the incoming message. For example, assuming the following template and incoming message:
Working with domain {{ payload.ioc.domain }} and the first array element is {{ payload.array.0.data }}.
msg. to indicated a value within the incoming message. Templates always use the incoming message context, so a context specification is not necessary.
{
"payload":
{
"ioc":
{
"domain": "nevelexlabs.com"
}
"array":
[
{
"data": "Sample Data"
}
]
}
}
The resulting dynamic content will be:
Working with domain nevelexlabs.com and the first array element is Sample Data.
The previous example just scratches the surface of what is possible with the Security Flows Template Engine. To learn more, visit the Mustache template site.
A number of nodes utilize the mustache template engine for the generation of a dynamic search or filter criteria. A few example nodes utilizing the template engine are:
Hosts Filter area is a free-form entry area for creating a filter statement. Read through Falcon Query Language page for details on writing filters.Search is a free-form entry area for creating a ServiceNow condition statement. The ServiceNow Operators available for filters and queries page gives a detailed overview of operators for constructing condition statement.
Formatters
In addition to direct variable substitution, formatters are provided to manipulate the data before substitution. The formatters listed below are available for use within the template engine.
| Formatter | Description / Example |
|---|---|
| Date / Time Formatters | |
| addDays |
This formatter adjusts the date string or date object input parameter by adding the number of days specified. The days are specified as a parameter after a colon character, (:). The following example subtracts 14 days from the reference timestamp.
{{ timestamp | addDays: -14 }}
|
| addHours |
This formatter adjusts the date string or date object input parameter by adding the number of hours specified. The hours are specified as a parameter after a colon character, (:). The following example adds 3 hours to the reference timestamp.
{{ timestamp | addHours: 3 }}
|
| addMinutes |
This formatter adjusts the date string or date object input parameter by adding the number of minutes specified. The minutes are specified as a parameter after a colon character, (:). The following example adds 120 minutes to the reference timestamp.
{{ timestamp | addMinutes: 120 }}
|
| addMonths |
This formatter adjusts the date string or date object input parameter by adding the number of months specified. The months are specified as a parameter after a colon character, (:). The following example adds 1 month to the reference timestamp.
{{ timestamp | addMonths: 1 }}
|
| addSeconds |
This formatter adjusts the date string or date object input parameter by adding the number of seconds specified. The seconds are specified as a parameter after a colon character, (:). The following example subtracts 3,600 seconds from the reference timestamp.
{{ timestamp | addSeconds: -3600 }}
|
| addYears |
This formatter adjusts the date string or date object input parameter by adding the number of years specified. The years are specified as a parameter after a colon character, (:). The following example subtracts 1 year to the reference timestamp.
{{ timestamp | addYears: -1 }}
|
| now |
Returns the current date-time. No additional parameters need be specified. The input parameter is required, but ignored. The following example returns the current date-time regardless of the reference timestamp.
{{ timestamp | now }}
|
| stringToDate |
Returns the supplied string (or other object) as a date object. The following example returns the payload.dateString as a date object.
{{ payload.dateString | stringToDate }}
|
| toDDMMYYYY |
This formatter converts the date string or date object input parameter to a format of DD/MM/YYYY using the System Setting's Default Timezone. The following example converts the reference timestamp.
{{ timestamp | toDDMMYYYY }}
The toMMDDYYYY formatter is a shortcut to the toLocaleString called as follows.
{{ timestamp | toLocaleString : 'en-us' : '{ "timeZone": [system-timezone], "year": "numeric", "month": "numeric", "day": "numeric" }' }}
|
| toISODateString |
This formatter converts the date string or date object input parameter to a format of YYYY-MM-DD. The following example converts the reference timestamp.
{{ timestamp | toISODateString }}
|
| toISOString |
This formatter converts the date string or date object input parameter to a format of YYYY-MM-DDTHH:mm:ss.sssZ. The following example converts the reference timestamp.
{{ timestamp | toISOString }}
|
| toLocaleString |
This formatter converts the date object input parameter to a localized string representation using the optionally specified locale string and optionally specified options, see the using options section of the MDN Date.toLocaleString page for more details. If the locale is not supplied, the current system locale is used ('en-us'). The locale must be specified if options are to be specified. If supplied, the options must be in a JSON parse-able format. The following example converts the input date in timestamp to US English formatting.
{{ timestamp | toLocaleString : 'en-us' }}
|
| toMMDDYYYY |
This formatter converts the date string or date object input parameter to a format of MM/DD/YYYY using the System Setting's Default Timezone. The following example converts the reference timestamp.
{{ timestamp | toMMDDYYYY }}
The toMMDDYYYY formatter is a shortcut to the toLocaleString called as follows.
{{ timestamp | toLocaleString : 'en-us' : '{ "timeZone": [system-timezone], "year": "numeric", "month": "numeric", "day": "numeric" }' }}
|
| IP Address Formatters | |
| toCIDR |
This formatter transforms the input IP Address and prefix length into CIDR notation. When the input parameter is a string, it is required to be either an IPv4 or IPv6 address. If the input parameter is an object, the object must be defined as follows:
parameter:
{
ipAddress: "[IPv4 or IPv6 String]",
prefixLength: number
}
The following example encodes the payload.ioc.ip to a CIDR block address with a hard-coded prefix length of 24.
{{ payload.ioc.ip | toCIDR : 24 }}
The following example encodes the payload.ipObj (an object) to a CIDR block address with the prefix length defined in the input.
{{ payload.ipObj | toCIDR }}
|
| Number Formatters | |
| toFixed |
This formatter converts the numeric (or number as a string) input parameter to a fixed-point string representation using the optionally specified number of digits. The digits are specified as a parameter after a colon character, (:), and the valid range is 0 to 20 inclusive. If digits is not supplied, the value defaults to zero (0). The following example converts the input number in payload.value to a fixed-point string representation with two decimal places.
{{ payload.value | toFixed : 2 }}
|
| toLocaleString |
This formatter converts the numeric (or number as a string) input parameter to a localized string representation using the optionally specified locale string and optionally specified options, see the using options section of the MDN Number.toLocaleString page for more details. If the locale is not supplied, the current system locale is used ('en-us'). The locale must be specified if options are to be specified. If supplied, the options must be in a JSON parse-able format. The following example converts the input number in payload.value to a Euro currency representation with US English formatting.
{{ payload.value | toLocaleString : 'en-us' : '{ "style": "currency", "currency": "EUR" }' }}
|
| Object Formatters | |
| jsonStringify |
This formatter converts an object into a string using the JSON.stringify method. An optional indent number may be supplied. The following example encodes the payload object with an indent of two spaces.
{{ payload | jsonStringify : 2 }}
|
| removeSurroundingQuotes |
This formatter removes quotes from around a JSON stringified string generated by the jsonStringify formatter.
{{ payload | jsonStringify | removeSurroundingQuotes }}
|
| URL Formatters | |
| encodeURIComponent |
This formatter encodes the input parameter as a URI component. The following example encodes the parameter to a value safe for use in a URL.
{{ parameter | encodeURIComponent }}
|
| getIncidentUrl |
This formatter generates the Incident URL given the __sfMeta__ from the message. The following example returns the URL, e.g. https://[secflow_system/incident_page/?i=[__sfMeta__.incidentId], to the Incident within Security Flow.
{{ __sfMeta__ | getIncidentUrl }}
|
{{timestamp | addDays : -14 | toISODateString}} will subtract 14 days from the timestamp and then convert the new date to YYYY-MM-DD format.
Examples
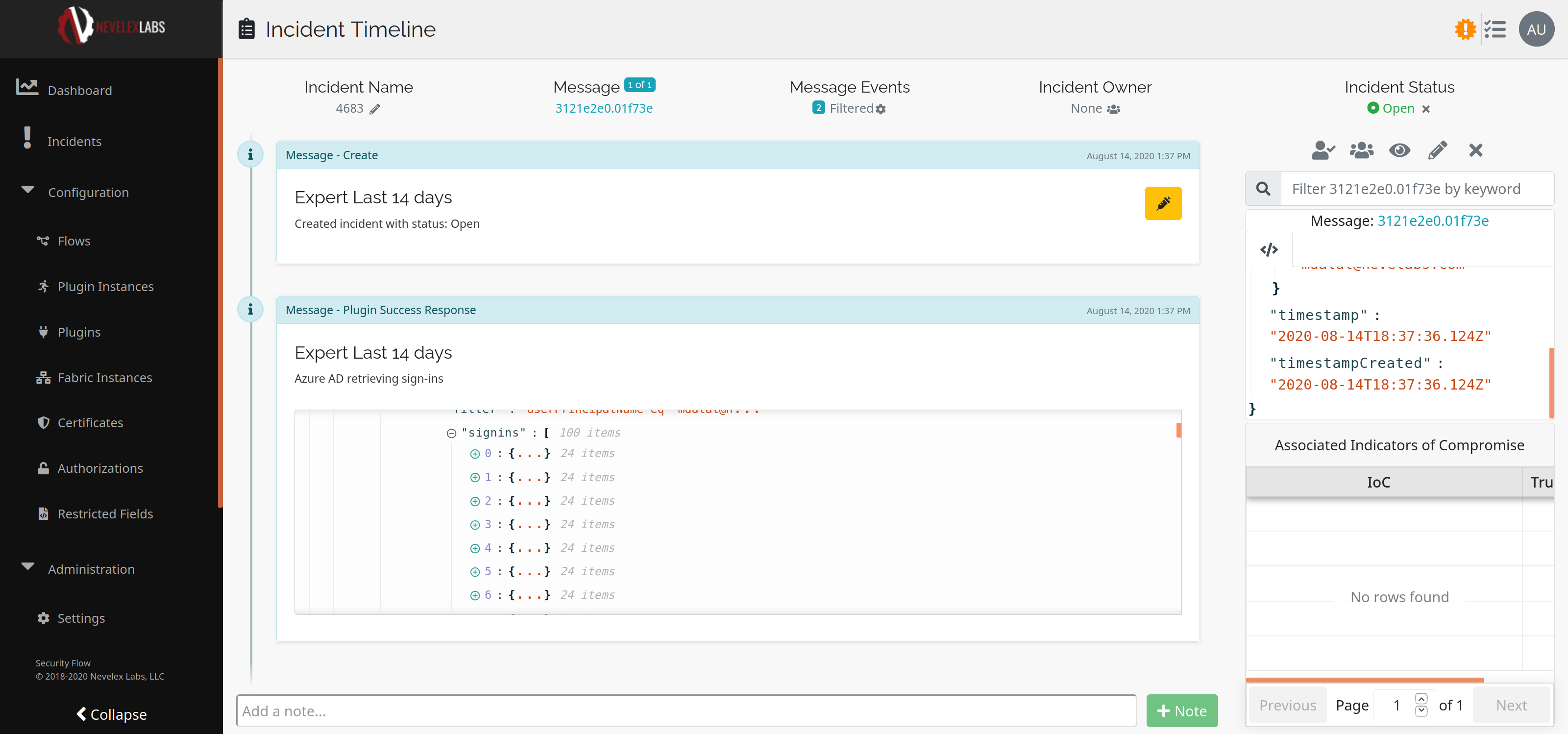
Below is the response received when using the AzureAD Identity Access node to do an expert search of Sign-ins for a specific user over the last 14 days, userPrincipalName eq '{{payload.user}}' and createdDateTime le {{timestamp | toISODateString}} and createdDateTime ge {{timestamp | addDays : -14 | toISODateString}}.

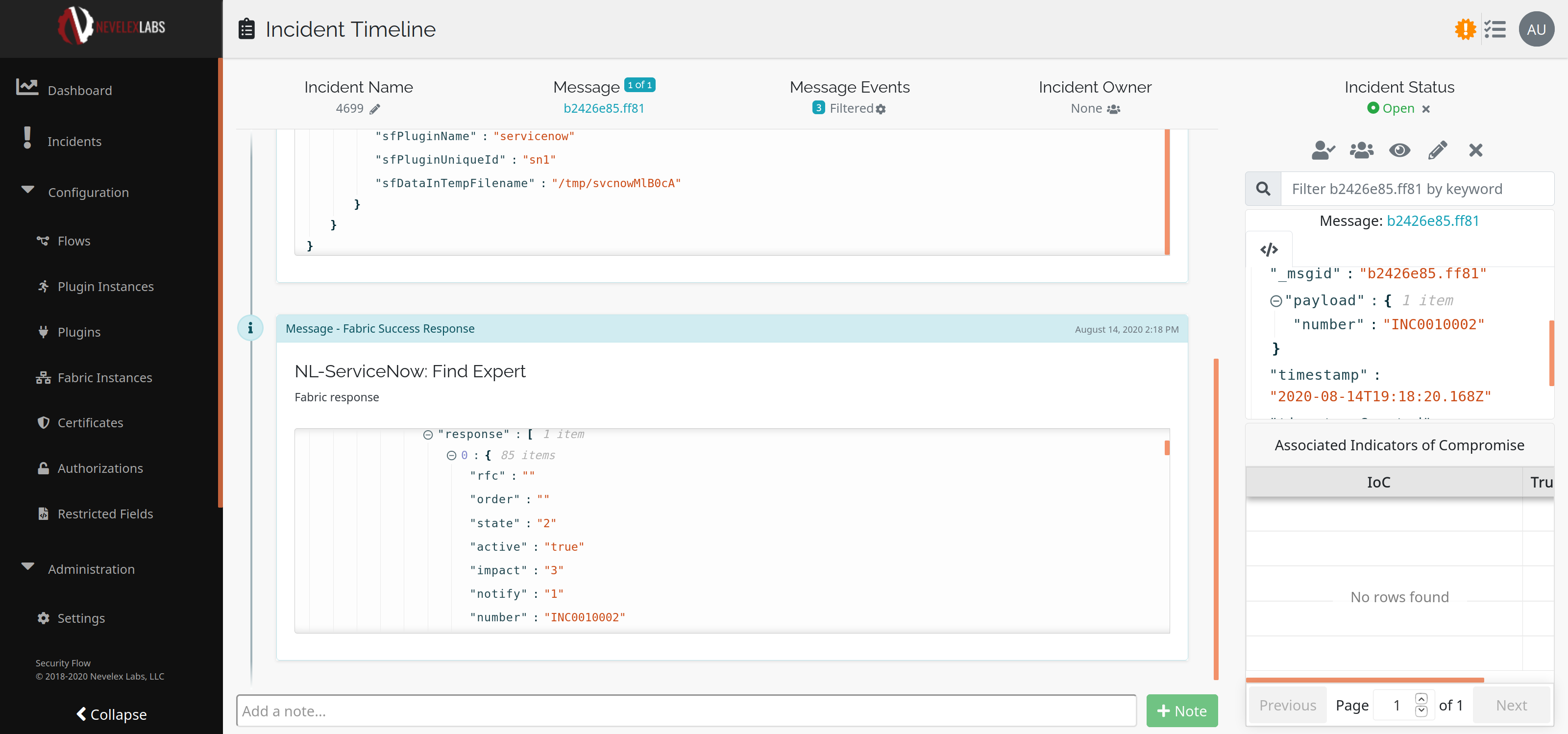
Below is the response received when using the ServiceNow node to do an expert search to find a specific incident via it's incident number, number={{payload.number}}, in the ServiceNow portal.

Metro Office Park
2950 Metro Drive, Suite 104
Bloomington, MN 55425
Phone: +1 952-500-8921
©Nevelex Labs, LLC. 2018-2026, All Rights Reserved.
EULA